GPBasics 04: Irrlicht Text
1. Irrlicht Text Scene Node
Irrlicht Text Scene Node là một Scene Node giúp bạn render các text trong 3D World.
Để khởi tạo nó, bạn cần load một Font cho text. Thành phần này nằm trong GUI nên bạn cần phải thao tác qua Irrlicht GUI Environment.
irr::gui::IGUIEnvironment* gui = device->getGUIEnvironment(); // font này nằm trong folder media của irrlicht, ngoài ra còn một số bitmap font khác irr::gui::IGUIFont* font = gui->getFont("fontcourier.bmp"); // tham số đầu tiên là một font, tham số thứ 2 là nội dung chữ // sử dụng const wchar_t* chứ ko phải là const char* vì irrlicht hỗ trợ hiển thị nhiều ngôn ngữ // tham số thứ 3 là màu chữ irr::scene::ITextSceneNode* text = smgr->addTextSceneNode(font, L"Hello, I'm a text scene node in a 3D space", irr::video::SColor(255, 255, 255, 255)); |
Và nếu thay bằng camera FPS thì bạn có thể thấy rằng scene node này sẽ luôn giữ vị trí cố định trừ khi bạn muốn thay đổi, bởi text scene node nó khác với 2D text hiển trị trong giao diện 2D.
2. Irrlicht 2D text
Tương tự với text scene node, chúng ta cũng cần 1 font để xác định đặc tính hình ảnh của text.
2D text chỉ hiển thị trên màn hình 2D như các thành phần của giao diện, cách sử dụng rất đơn giản, ở trong vòng lặp render bạn code như sau:
// tham số đầu tiên chứa nội dung của text // tham số thứ 2 là một rectangle, một hình chữ nhật bao quanh vùng text được render // xác định bằng 2 điểm topLeft và bottomRight của hình đó // 2 tham số đầu của rect là x và y của topLeft, 2 tham số sau là x và y của botRight // tham số thứ 3 là màu của text (ARGB) font->draw(L"2D text trên màn hình", irr::core::rect(0, 20, 30, 30), irr::video::SColor(255, 255, 255, 255)); |
Kết quả sẽ hiển thị như video dưới đây:
3. Sử dụng Irrlicht Font Tool
Trong Irrlicht thì tất cả các font đều là kích thước cố định khi render, vậy nên bạn không thể thay đổi độ lớn của chữ trong lúc chương trình đang chạy được. Vậy nên nếu muốn chữ lớn hơn, bạn phải có một font lớn hơn, Irrlicht Font Tool là một công cụ giúp bạn tạo Font.
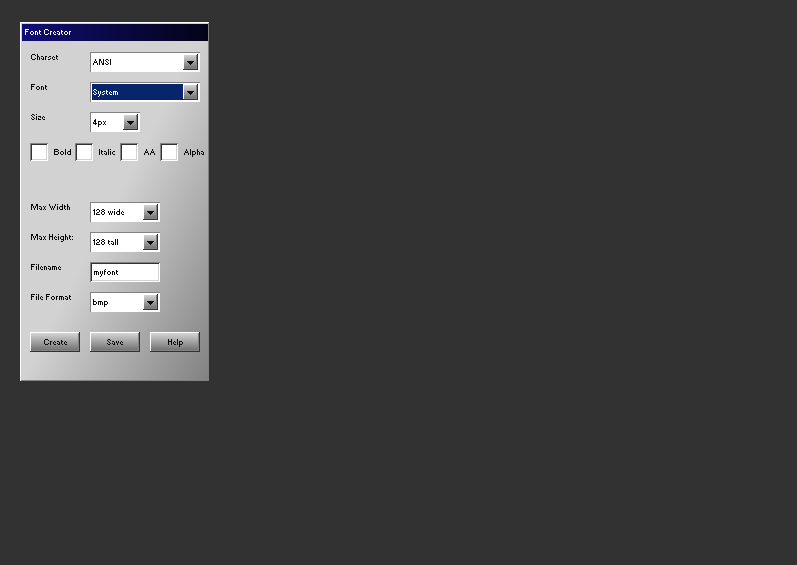
Công cụ này nằm ở folder bin\Win32-VisualStudio.

Charset: bộ ký tự, gồm các ký tự ANSI, Tiếng Việt, Tiếng Trung, Nga, Thái,……
Font: font cần tạo của bạn dựa trên font nào
Size: Kích cỡ font
Xác định xem font in đậm, nghiêng hoặc có phải là AA font hay Alpha hay không
Max Width, Max Height: độ rộng và độ cao tối đa
File name: Tên của file lưu font khi tạo ra
File format: nên chọn định dạng file nhẹ ví dụ như png
Sau khi thiết lập xong thì bạn chọn Create Font và sau đó Save Font
Chương trình sẽ xuất ra file .xml và các file ảnh đi kèm.
Muốn sử dụng Font bạn vừa tạo, hãy truyền đường dẫn của file XML khi khởi tạo font.

Manh
August 12, 2015
Nhập môn Lập trình Game